Blogger a cambiado de apariencia, y para algunos (incluyendome) puede resultar un poco confuso la interfaz.
A continuación les explicaré la manera en que pueden cambiar la plantilla de sus blogs.
1.- Entrar en su cuenta de blogger y dirigirse al blog en el cuál quieren editar la plantilla, deben dar click en el título.
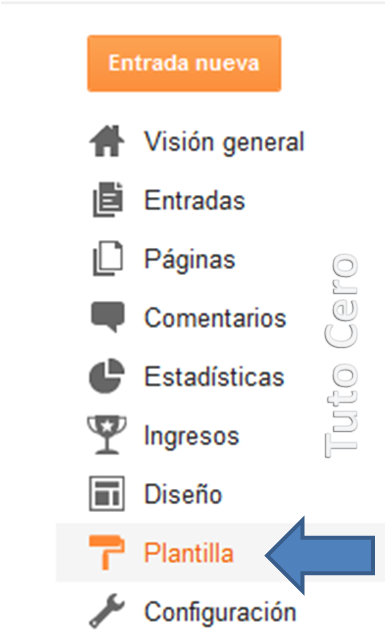
2.- Ahora en el blog donde queremos editar ó cambiar la plantilla, nos dirigimos precisamente a ese apartado que se ubica en la parte derecha "Plantilla"
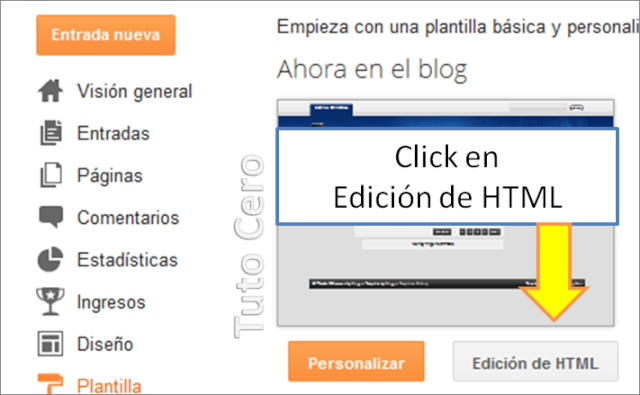
3.- Aparecerá la plantilla actual, si deseamos editar un elemento del código, tendremos que dar click en "Edición de HTML"
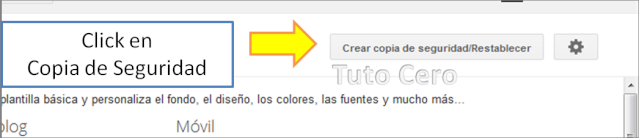
4.- Si queremos cambiar por completo la plantilla, tendremos que dar click en "Crear copia de seguridad/Restablecer"
5.- Aparecerá la ventana que nos da la opción de guardar un copia de seguridad (Descargar plantilla completa), y también nos permite subir la plantilla nueva(Examinar).
Una vez que hayamos cargado la plantilla, damos click en guardar, y nuestro blog ya tendrá la nueva apariencia que seleccionamos. Para verlo solo damos click en "Ver blog" ubicado en la parte superior izquierda
A continuación les explicaré la manera en que pueden cambiar la plantilla de sus blogs.
1.- Entrar en su cuenta de blogger y dirigirse al blog en el cuál quieren editar la plantilla, deben dar click en el título.
2.- Ahora en el blog donde queremos editar ó cambiar la plantilla, nos dirigimos precisamente a ese apartado que se ubica en la parte derecha "Plantilla"
3.- Aparecerá la plantilla actual, si deseamos editar un elemento del código, tendremos que dar click en "Edición de HTML"
4.- Si queremos cambiar por completo la plantilla, tendremos que dar click en "Crear copia de seguridad/Restablecer"
5.- Aparecerá la ventana que nos da la opción de guardar un copia de seguridad (Descargar plantilla completa), y también nos permite subir la plantilla nueva(Examinar).
Una vez que hayamos cargado la plantilla, damos click en guardar, y nuestro blog ya tendrá la nueva apariencia que seleccionamos. Para verlo solo damos click en "Ver blog" ubicado en la parte superior izquierda