Recuperar Archivos Borrados de USB
¿Alguna ocasión borraste por error algún archivo de tu pendrive (USB) por equivocación?
Tal vez a muchos nos ha ocurrido, y por lo general son archivos importantes; para ese gran problema, ésta ocasión les mostraré un forma de recuperar aquellos datos que hemos eliminado sin querer.
Primeramente necesitamos de un software gratuito llamado Recuva el cuál lo puedes descargar desde su página oficial www.piriform.com, y si tienes problema para descarga, puedes hacerlo a través de éste enlace de rapidshare rapidshare.com/recuva/descarga/gratuita
Recuva Es compatible con Windows XP, Windos Vista y Windows 7
Una vez descargado, solo ejecuta como cualquier otro programa, si tienes complicación, da click derecho y selecciona "Ejecutar como Administrador" acepta la licencia de uso y termina la instalación.
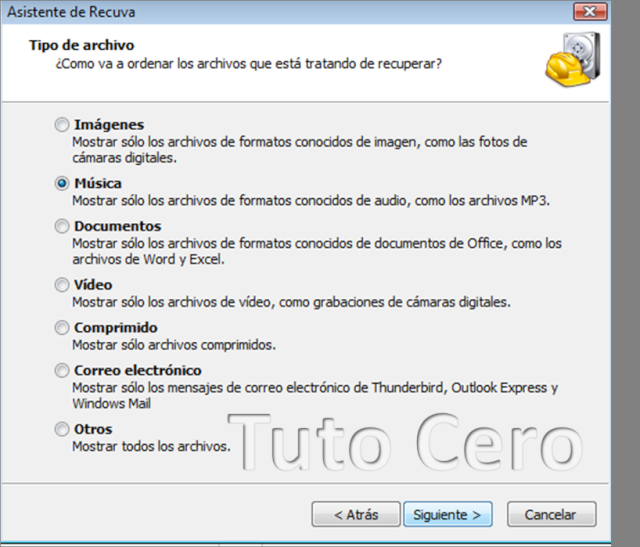
Al abrir el programa, podrás recuperar los archivos perdidos por ejemplo: Imágenes, música, documentos, video, comprimidos, correo electrónico, etc. En ese tutoriales seleccione la opción "Música"
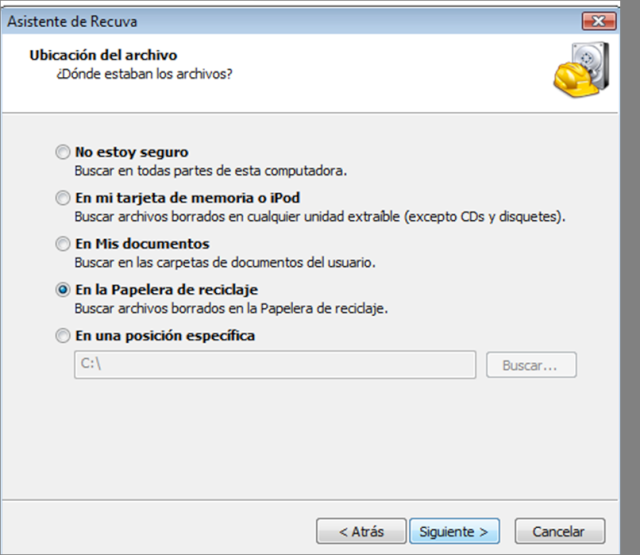
2.- Ahora debemos seleccionar la localización de los archivos a recuperar, por ejemplo: Disco duro, papelera de reciclaje, USB, etc.
Seleccioné "Papelera de Reciclaje" y hacemos click en el botón "Siguiente"
Ahora marcamos la casilla "Activar escaneo profundo" y hacer click en el botón "Iniciar"
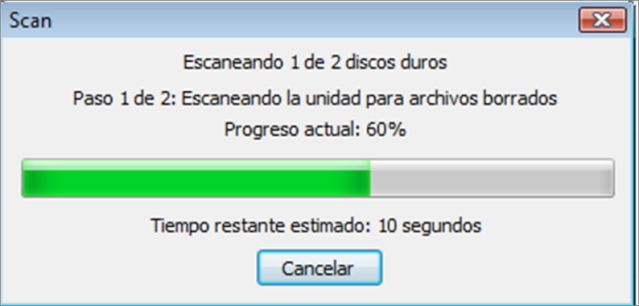
Aparecerá la ventana con el progreso de escaneo y el tiempo restante de busqueda
Aparecerá una ventana con los archivos borrados con formato de audio ó "musica" ya que está fué la selección que escogimos al abrir el Recuva.
IMPORTANTE
1.-Los archivos que pueden ser totalmente recuperados y reparados aparecerán con un botón de color verde.
2.- Los archivos que aparecen con un botón de color amarillo pueden ser recuperados parcialmente.
3.- Los archivos queaparecen con un botón de color rojo no pueden ser recuperados.
Ahora seleccionamos el archivo que deseamos tener de regreso, debemos marcar la casilla que se encuentra en la parte izquierda de los botones de color; aparecerá una ventana donde debemos seleccionar la ubicación para que el earchivo pueda ser utilizado nuevamente, si tienes problema con la ubiación, selecciona "Escritorio"
Estos son los pasos a seguir para recuperar documentos borrados de un dispositivo USB, espero de les sea de utilidad.